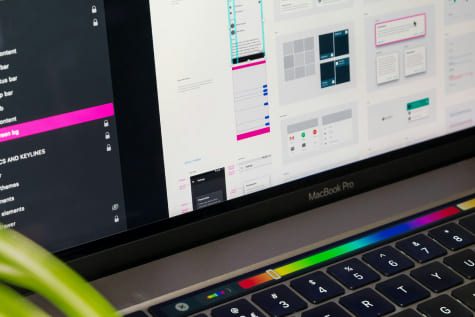
En el desarrollo de interfaces web modernas, el diseño UI (User Interface) y el prototipado son cruciales para garantizar una experiencia de usuario fluida y atractiva. Para lograr esto, existen herramientas poderosas que permiten a diseñadores y desarrolladores crear, colaborar y probar diseños antes de implementarlos. En este artículo, exploraremos las herramientas más populares para el diseño de interfaces y el prototipado web, con un enfoque particular en Figma, una de las plataformas más usadas en la actualidad.
1. Figma: Colaboración y Diseño en la Nube
Figma ha revolucionado la forma en que los equipos de diseño trabajan juntos en proyectos web y de aplicaciones móviles. Es una herramienta basada en la nube que permite a múltiples usuarios colaborar en tiempo real, lo que lo convierte en una opción ideal para equipos distribuidos y proyectos de gran escala.
Ventajas clave de Figma:
- Colaboración en tiempo real: Diseñadores, desarrolladores y otros stakeholders pueden trabajar en el mismo archivo simultáneamente, viendo los cambios a medida que ocurren. Esto elimina la necesidad de enviar múltiples versiones de un archivo.
- Prototipado interactivo: Figma no solo permite crear diseños estáticos, sino que también ofrece funciones avanzadas de prototipado. Los usuarios pueden agregar transiciones, animaciones y elementos interactivos para crear una experiencia de usuario cercana a la realidad.
- Bibliotecas de componentes reutilizables: Los equipos pueden crear bibliotecas compartidas de componentes de diseño (como botones, menús, íconos, etc.), que pueden reutilizarse en múltiples proyectos. Esto garantiza consistencia en el diseño.
- Integración con herramientas de desarrollo: Figma facilita la transición entre diseño y desarrollo, ofreciendo funciones como especificaciones de diseño, medidas de píxeles y códigos CSS, lo que ayuda a los desarrolladores a implementar con precisión los diseños.
Caso de uso: Equipos de diseño de empresas como Slack, Uber y Dropbox utilizan Figma debido a su facilidad para la colaboración y su capacidad para manejar proyectos de gran complejidad, sin comprometer la velocidad de trabajo.
2. Adobe XD: Versatilidad y Compatibilidad
Adobe XD es otra herramienta popular para el diseño y prototipado de interfaces web y aplicaciones. Si bien es parte del ecosistema de Adobe, conocido por programas como Photoshop e Illustrator, Adobe XD se destaca por estar específicamente optimizado para UX/UI.
Características principales:
- Prototipado animado: Adobe XD permite agregar animaciones y microinteracciones a los diseños para que los equipos puedan visualizar cómo funcionarán las transiciones entre pantallas.
- Integración con otras herramientas de Adobe: Si ya trabajas con Photoshop o Illustrator, la integración entre estos programas y Adobe XD es perfecta. Puedes importar archivos y recursos directamente y seguir trabajando en ellos.
- Modo de diseño y prototipado: Adobe XD permite alternar fácilmente entre el modo de diseño y el modo de prototipado. Esto acelera el flujo de trabajo al mantener ambos aspectos del proyecto integrados en una sola herramienta.
- Soporte para plugins: XD cuenta con una gran variedad de plugins que extienden sus funcionalidades, desde acceso a bibliotecas de íconos hasta herramientas para pruebas de usabilidad.
Uso en la industria: Adobe XD es popular en agencias creativas y estudios de diseño que ya son parte del ecosistema de Adobe, aprovechando su capacidad para trabajar con otros programas de la suite.
3. Sketch: El Pionero en Diseño de Interfaces
Sketch ha sido una de las primeras herramientas de diseño UX/UI que ganó popularidad por su enfoque simplificado y específico para la creación de interfaces digitales. Aunque es solo para macOS, Sketch sigue siendo muy utilizado debido a su enfoque minimalista y poderoso.
Puntos destacados de Sketch:
- Plugins y extensiones: Sketch tiene una gran comunidad de desarrolladores que han creado cientos de plugins para extender su funcionalidad. Desde herramientas de automatización de tareas repetitivas hasta integración con sistemas de diseño.
- Sistemas de diseño: Sketch facilita la creación de sistemas de diseño centralizados. Los diseñadores pueden definir estilos, tipografías y componentes reutilizables para mantener la coherencia en diferentes proyectos.
- Fácil de usar: Su interfaz intuitiva y minimalista lo convierte en una de las herramientas más amigables para quienes recién comienzan en el diseño UI. Aunque carece de algunas características avanzadas de Figma o Adobe XD, Sketch sigue siendo una opción poderosa para diseñadores que buscan un enfoque más sencillo.
Ideal para: Equipos de diseño que prefieren trabajar con un software específico para macOS y valoran una gran cantidad de extensiones y plugins para personalizar su flujo de trabajo.
4. InVision: Prototipado Centrado en el Usuario
InVision es conocida principalmente por su enfoque en el prototipado interactivo y la validación de experiencias de usuario. Aunque en los últimos años ha evolucionado y ahora también incluye funcionalidades de diseño, sigue siendo una de las herramientas más populares para crear prototipos detallados y realizar pruebas de usabilidad.
Principales características de InVision:
- Prototipos de alta fidelidad: InVision permite a los diseñadores crear prototipos interactivos que simulan el comportamiento real de una aplicación o sitio web, lo que es especialmente útil para presentar ideas a clientes o stakeholders.
- Flujos de usuario: Puedes crear fácilmente flujos de usuario para demostrar cómo un visitante o usuario interactuará con la interfaz, mejorando la capacidad de presentar la estructura y navegación del producto.
- Recopilación de feedback: InVision facilita la recolección de comentarios en tiempo real, permitiendo que los equipos de diseño reciban feedback directamente en el prototipo y puedan iterar rápidamente.
- Freehand: Una herramienta colaborativa incluida en InVision, ideal para hacer lluvias de ideas, wireframing o mapeo de experiencias de usuario de forma remota.
Ideal para: Equipos de diseño centrados en la creación de prototipos interactivos y la validación temprana con usuarios o stakeholders.
5. Axure RP: Potente para el Prototipado Avanzado
Axure RP es una de las herramientas de prototipado más avanzadas, conocida por su capacidad para crear prototipos extremadamente detallados y realistas. A diferencia de otras herramientas que se centran en el diseño visual, Axure permite agregar lógica y funcionalidad real a los prototipos, lo que lo convierte en una opción favorita para proyectos complejos.
Características clave de Axure RP:
- Prototipado avanzado con interacciones dinámicas: Axure permite crear prototipos con interacciones sofisticadas, como condiciones, variables y lógica compleja, ideal para representar comportamientos detallados de la interfaz.
- Documentación técnica: Además de prototipos, Axure RP permite generar documentación detallada para desarrolladores, facilitando la transición del diseño al código.
- Integración con herramientas de colaboración: Aunque Axure no es colaborativo por sí mismo, puede integrarse con plataformas como Slack o Confluence para compartir prototipos y recibir comentarios.
Ideal para: Diseñadores y equipos que trabajan en proyectos de gran complejidad, especialmente aquellos que requieren pruebas detalladas antes de pasar a la implementación.
La elección de la herramienta adecuada para el diseño y prototipado UI/UX depende de las necesidades específicas del proyecto y el equipo. Figma es ideal para equipos distribuidos que valoran la colaboración en tiempo real. Adobe XD es perfecto si ya trabajas con otras herramientas de Adobe, mientras que Sketch sigue siendo una opción sólida para usuarios de macOS. InVision es excelente para prototipos interactivos detallados, y Axure RP es el favorito para proyectos complejos que requieren funcionalidad avanzada.
En última instancia, el éxito de tu diseño dependerá no solo de la herramienta que elijas, sino de cómo la utilices para crear interfaces intuitivas y atractivas que ofrezcan una excelente experiencia de usuario. ¡La clave está en probar y experimentar con cada herramienta para ver cuál se adapta mejor a tu flujo de trabajo!